Appearance
Applying colour to certain sections of your website, and other refinements
The following settings allow you to fine-tune the appearance of your website. Any of them can be changed later, if you decide that you don't like them.
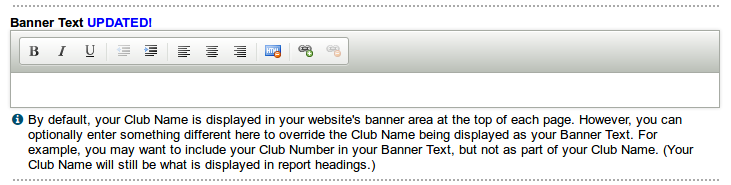
Banner text
This is for fine-tuning the text in your website header if you don't like the default appearance. You might want to add extra text (or your club number) or change where one line ends and the second begins.

Changes made here will not appear in report headings, which use the club name in the Basic Settings tab.
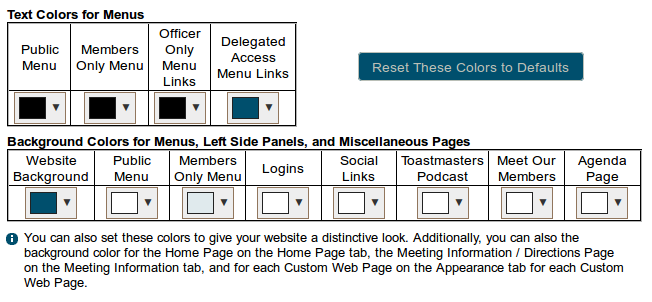
Text and Background Colors
You can change the text and background colours of various parts of your site to give it a distinctive appearance.

Click on the item you wish to change, then select a colour. The bottom three rows in the colour selection box are the website theme colours.
If you want to define your own colour, enter the HTML colour code in the text box.
Note: The background colour setting appear in a number of other places in the admin panel. Each works the same way.

An example of a menu with coloured text and a coloured background.
Be very sparing with strong colours. It's not a good idea to use strong magenta or red as a background colour, for example. While a bright colour might look great to you, it may be a bit too harsh for people visiting your website.
If you want to remove all custom colours and start again, click on the button.
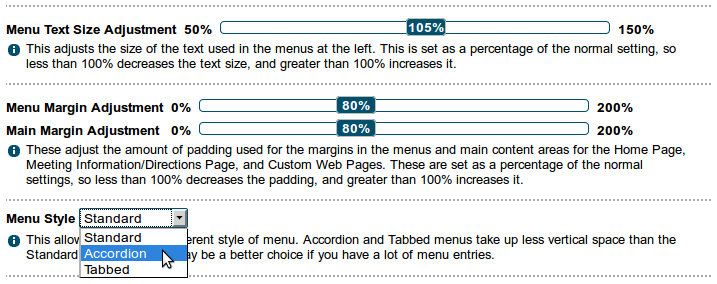
Layout adjustments
Menu Text Size Adjustment
This allows you to adjust the size of the text in the menus on the left-hand side. For example, you might want to reduce the size slightly if you're using longer lines of text.
Menu Margin Adjustment
This adjusts the amount of padding or width used for the margin in the left-hand menu. Lower figures mean less of a gap between the text and the border.
Main Margin Adjustment
Similarly, this adjusts the amount of padding or space around the items in the main panel. You might want to use this if you have a table that you want to include that won't fit otherwise.
Menu Style
You have a choice of the standard menu, a tabbed menu with separate tabs for public and members only menus, and an accordion-style menu which is rather similar to the panels at the bottom of the main home-page area.
A standard menu takes up more vertical space than the other two styles, so if you have a lot of menu entries, you may wish to use the tabbed or vertical styles.

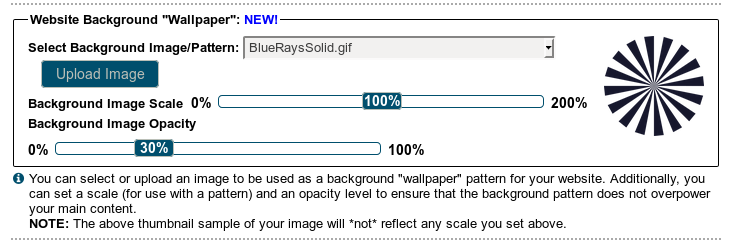
Background wallpaper
You can use an image as a background pattern or wallpaper for your site. This can be one of the supplied images on the list, or you can upload your own.

The most suitable image type is GIF. JPG images aren't transparent, and PNG images tend to be too large. Anything too large will slow down the loading of the website.
If you want to modify any of the supplied images, you can save the image to your own computer using the "Save image as" option and then edit it before uploading it again.
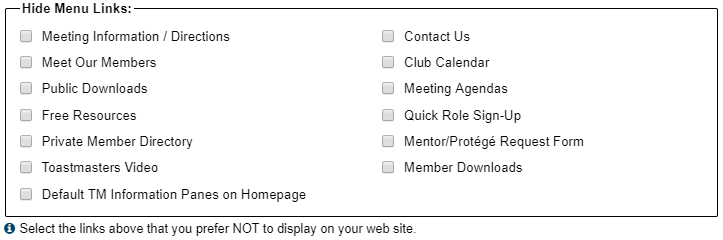
Hide menu links
This allows you to turn off items that you don't want to appear in your website.

In this example, the Toastmasters video and the default TI information panes have been turned off.
Check the boxes that you don't want to appear, and SAVE.
Disable ALL Members Only Features
Checking this box will turn off all the member-only features and leave a site that is public access only.
This can be useful for clubs who have other methods for organising agendas and other member-only activities.
Be aware that if you check this box, ALL member-related features will be disabled or hidden, including the Meet Our Members page.