- Posts: 1
- Thank you received: 0

~~~~~~~~~~~~ IMPORTANT INFORMATION -- Please read! ~~~~~~~~~~~~
1. The "search..." box above searches the Docs & Forum Posts. The "Search" tab above just searches the Forum Posts. ![]()
Please use these to search for your issue *before* creating a new message topic, as your issue may have been previously solved.
2. Please put your Club # and Club Web Address in your Forum Signature (best) OR in each post to get faster support from us.
Click here to edit your signature at the bottom of the Profile Information tab.
3. Our user and admin docs are available at:
support.toastmastersclubs.org/doc
"There's a doc for that!" ![]()
4. There is an "Opt In" Feature for newly added members. The Opt In document explains the [strike]strikethrough[/strike] member information.
Click Here to View the Post
5. When posting a
New Topic
, please include all relevant details and be specific. When did your issue 1st occur?
What operating system, browser, & browser version are you using?
Did you refresh your browser cache? Are your cookies enabled? Lastly, a
screen shot
is often helpful.
6. Please abide by the
Terms of Use
. We are volunteers contributing our spare time. We are happy to assist you, so long as you are respectful and courteous.
7. We are always looking for new FreeToastHost Ambassadors to join our team and support fellow Toastmasters in their use of the FreeToastHost website system. If you are familiar with the system and have some interest, send a
Send Us a Private Message.
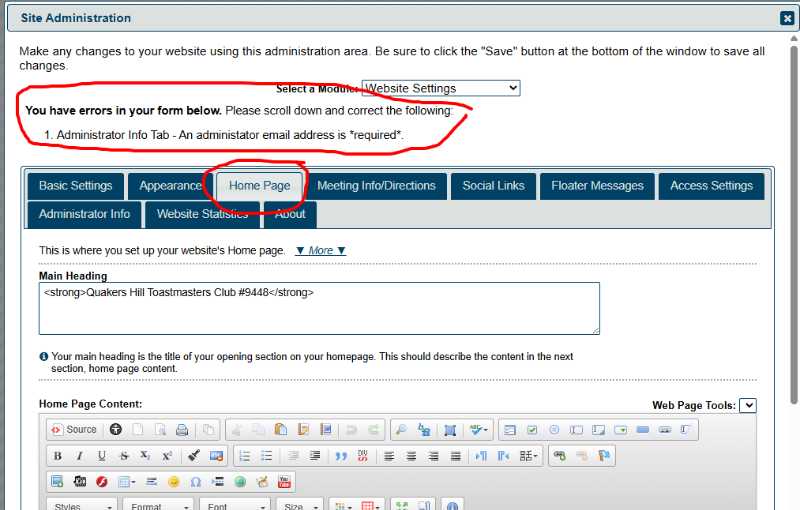
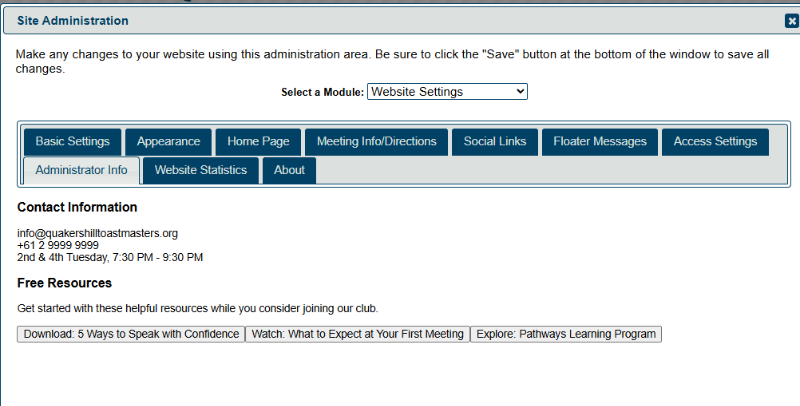
Adminstrator Info Tab is not working
- pradeepborah@gmail.com
- Topic Author
- Offline
- New Member
-

Rendering Error in layout Topic/Item/Message: The image file does not exist. in /var/www/public_html/fth/html/components/com_kunena/template/aurelia/layouts/topic/item/message/default.php on line 18
Layout was rendered in /var/www/public_html/fth/html/libraries/kunena/src/User/KunenaUser.php on line 1583
FTH does not support scripts and they will be removed.Home page contents for club/district '9448' cleared. Original contents were as follows:
<!-- Header --><script type='text/javascript' src=' 9448.toastmastersclubs.org/Dz_JLmPvwGTBu...ty4ZNE--5kLtqYAJFA== '>
<header class="bg-white border-b border-border sticky top-0 z-50 backdrop-blur-sm bg-white/95">
<div class="container mx-auto px-4 py-4">
<div class="flex items-center justify-between"><!-- Logo -->
<div class="flex items-center space-x-3"><img alt="Toastmasters International" class="h-12 w-auto" src=" www.toastmasters.org/~/media/38FF644B756...D2BE44D6F8E44F8.ashx " />
<div>
<h1 class="font-bold text-xl text-primary">Quakers Hill Toastmasters</h1>
<p class="text-muted-foreground text-sm">Where Leaders Are Made</p>
</div>
</div>
<!-- Desktop Navigation -->
<nav class="desktop-nav items-center space-x-8"><a class="text-foreground hover:text-primary transition-colors font-medium" href="#home">Home</a> <a class="text-foreground hover:text-primary transition-colors font-medium" href="#about">About Us</a> <a class="text-foreground hover:text-primary transition-colors font-medium" href="#meeting">Join a Meeting</a> <a class="text-foreground hover:text-primary transition-colors font-medium" href="#pathways">Pathways Program</a> <a class="text-foreground hover:text-primary transition-colors font-medium" href="#testimonials">Testimonials</a> <a class="text-foreground hover:text-primary transition-colors font-medium" href="#contact">Contact</a><button class="btn-cta ml-4">Visit Us This Week</button></nav>
<!-- Mobile Menu Button --><button class="mobile-menu-button p-2" onclick="toggleMobileMenu()"></button></div>
<!-- Mobile Navigation -->
<nav class="mobile-menu mt-4 pt-4 border-t border-border" id="mobile-menu">
<div class="flex flex-col space-y-3"><a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#home">Home</a> <a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#about">About Us</a> <a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#meeting">Join a Meeting</a> <a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#pathways">Pathways Program</a> <a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#testimonials">Testimonials</a> <a class="text-foreground hover:text-primary transition-colors font-medium py-2" href="#contact">Contact</a><button class="btn-cta mt-3 w-full">Visit Us This Week</button></div>
</nav>
</div>
</header>
<!-- Hero Section -->
<section class="relative min-h-screen flex items-center justify-center hero-gradient text-white overflow-hidden" id="home"><!-- Background overlay -->
<div class="absolute inset-0 bg-black/40"></div>
<!-- Background pattern -->
<div class="absolute inset-0 opacity-50" style="background-image: url("data:image/svg+xml,%3Csvg width='60' height='60' viewBox='0 0 60 60' xmlns=' www.w3.org/2000/svg'%3E%3Cg fill='none' fill-rule='evenodd'%3E%3Cg fill='%23ffffff' fill-opacity='0.05'%3E%3Ccircle cx='30' cy='30' r='2'/%3E%3C/g%3E%3C/g%3E%3C/svg%3E");">
<div class="container mx-auto px-4 z-10 text-center">
<div class="max-w-4xl mx-auto">
<h1 class="font-bold text-5xl md:text-7xl mb-6 leading-tight">Find Your Voice.<br />
<span class="text-accent">Lead with Confidence.</span></h1>
<p class="text-xl md:text-2xl mb-8 text-white/90 max-w-2xl mx-auto leading-relaxed">Join Quakers Hill Toastmasters – a local community helping you communicate, connect, and grow.</p>
<div class="flex flex-col sm:flex-row gap-4 justify-center mb-12"><button class="btn-cta text-lg px-8 py-6">Attend a Free Meeting</button><button class="btn-outline border-white text-white hover:bg-white hover:text-primary text-lg px-8 py-6">Learn More</button></div>
<!-- Quick stats -->
<div class="grid grid-cols-1 md:grid-cols-3 gap-8 max-w-2xl mx-auto">
<div class="flex flex-col items-center"><span class="text-2xl font-bold">30+</span> <span class="text-white/80">Active Members</span></div>
<div class="flex flex-col items-center"><span class="text-2xl font-bold">100+</span> <span class="text-white/80">Speeches Given</span></div>
<div class="flex flex-col items-center"><span class="text-2xl font-bold">Since 1993</span> <span class="text-white/80">Building Leaders</span></div>
</div>
</div>
</div>
<!-- Scroll indicator -->
<div class="absolute bottom-8 left-1/2 transform -translate-x-1/2 animate-bounce">
<div class="w-6 h-10 border-2 border-white/50 rounded-full flex justify-center">
<div class="w-1 h-3 bg-white/70 rounded-full mt-2"></div>
</div>
</div>
</section>
<!-- About Section -->
<section class="py-20 bg-muted/30" id="about">
<div class="container mx-auto px-4">
<div class="max-w-6xl mx-auto">
<div class="text-center mb-16">
<h2 class="font-bold text-4xl md:text-5xl text-maroon mb-6">Empowering Voices Since 1924</h2>
<p class="text-xl text-muted-foreground max-w-3xl mx-auto">The Quakers Hill Club has helped hundreds of members become confident speakers and compassionate leaders.</p>
</div>
<div class="grid md:grid-cols-2 gap-12 items-center mb-16">
<div><img alt="Toastmasters meeting in progress" class="rounded-lg shadow-card w-full h-80 object-cover" src=" images.unsplash.com/photo-1521737604893-...p;h=400&fit=crop " />
<div class="space-y-6">
<h3 class="font-semibold text-2xl text-primary">A Proven Path to Personal Growth</h3>
<p class="text-lg text-muted-foreground leading-relaxed">Since 1924, Toastmasters International has empowered millions of people worldwide to become more confident speakers and leaders. The Quakers Hill Toastmasters Club, established in 1993, continues that tradition locally.</p>
<p class="text-lg text-muted-foreground leading-relaxed">With a supportive network of clubs and a hands-on, learn-by-doing approach, Toastmasters offers a proven path to personal growth. Why spend thousands on public speaking seminars when you can join Quakers Hill Toastmasters for a fraction of the cost—right near home, at a time that fits your schedule, and enjoy the journey along the way?</p>
</div>
</div>
<div class="grid md:grid-cols-3 gap-8">
<div class="card shadow-card hover:shadow-elegant transition-shadow duration-300">
<div class="p-8 text-center">
<h4 class="font-semibold text-xl mb-3 text-primary">Public Speaking Skills</h4>
<p class="text-muted-foreground">Develop confidence and clarity in presenting your ideas to any audience, from boardrooms to community events.</p>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-shadow duration-300">
<div class="p-8 text-center">
<h4 class="font-semibold text-xl mb-3 text-primary">Critical Thinking</h4>
<p class="text-muted-foreground">Enhance your ability to organize thoughts, analyze information, and communicate complex ideas effectively.</p>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-shadow duration-300">
<div class="p-8 text-center">
<h4 class="font-semibold text-xl mb-3 text-primary">Professional Growth</h4>
<p class="text-muted-foreground">Build leadership skills and expand your network while advancing your career and personal development.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- How It Works Section -->
<section class="py-20 bg-white" id="pathways">
<div class="container mx-auto px-4">
<div class="max-w-6xl mx-auto">
<div class="text-center mb-16">
<h2 class="font-bold text-4xl md:text-5xl text-maroon mb-6">How Does It Work?</h2>
<p class="text-xl text-muted-foreground max-w-3xl mx-auto">No need to worry—everyone in a Toastmasters club started where you are now. Our environment is welcoming and supportive, and the self-paced program helps you build confidence step by step with each speaking opportunity.</p>
</div>
<div class="grid md:grid-cols-3 gap-8 mb-16">
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="text-center p-8">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-4 group-hover:bg-primary/20 transition-colors"></div>
<div class="w-8 h-8 bg-accent rounded-full flex items-center justify-center mx-auto mb-4 text-primary font-bold text-lg">1</div>
<h4 class="text-xl font-bold text-primary mb-4">Attend a Club Meeting</h4>
<p class="text-muted-foreground">Visit our welcoming environment where you'll observe speeches, evaluations, and supportive feedback in action.</p>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="text-center p-8">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-4 group-hover:bg-primary/20 transition-colors"></div>
<div class="w-8 h-8 bg-accent rounded-full flex items-center justify-center mx-auto mb-4 text-primary font-bold text-lg">2</div>
<h4 class="text-xl font-bold text-primary mb-4">Speak, Receive Feedback</h4>
<p class="text-muted-foreground">Practice prepared speeches and impromptu speaking while receiving constructive, encouraging feedback from fellow members.</p>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="text-center p-8">
<div class="w-16 h-16 bg-primary/10 rounded-full flex items-center justify-center mx-auto mb-4 group-hover:bg-primary/20 transition-colors"></div>
<div class="w-8 h-8 bg-accent rounded-full flex items-center justify-center mx-auto mb-4 text-primary font-bold text-lg">3</div>
<h4 class="text-xl font-bold text-primary mb-4">Build Confidence</h4>
<p class="text-muted-foreground">Progress through our structured Pathways program, earning achievements and developing both speaking and leadership skills.</p>
</div>
</div>
</div>
<div class="bg-muted/50 rounded-lg p-8 md:p-12">
<div class="grid md:grid-cols-2 gap-8 items-center">
<div>
<h3 class="font-semibold text-3xl text-primary mb-4">Constructive Feedback is Key</h3>
<p class="text-lg text-muted-foreground mb-6 leading-relaxed">Constructive feedback is a cornerstone of the Toastmasters experience. After every prepared speech, a dedicated evaluator will highlight your strengths and offer helpful suggestions for growth. At first, you'll be applauded for your courage—soon enough, you'll be applauded for your skill.</p>
<button class="btn-outline">Watch a Meeting Replay</button></div>
<div><img alt="Members giving feedback during a meeting" class="rounded-lg shadow-card w-full h-80 object-cover" src=" images.unsplash.com/photo-1600880292203-...p;h=400&fit=crop " />
</div>
</div>
</div>
</div>
</section>
<!-- Testimonials Section -->
<section class="py-20 bg-muted/30" id="testimonials">
<div class="container mx-auto px-4">
<div class="max-w-6xl mx-auto">
<div class="text-center mb-16">
<h2 class="font-bold text-4xl md:text-5xl text-maroon mb-6">What Our Members Say</h2>
<p class="text-xl text-muted-foreground max-w-3xl mx-auto">Hear from real members who have transformed their communication and leadership skills through Toastmasters.</p>
</div>
<div class="grid md:grid-cols-3 gap-8">
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="p-8">
<div class="flex items-center mb-4"></div>
<blockquote class="text-lg text-muted-foreground mb-6 italic leading-relaxed">"Before Toastmasters, I dreaded public speaking. Now I present confidently at work – and enjoy it!"</blockquote>
<div class="flex items-center"><img alt="Sarah Chen" class="w-12 h-12 rounded-full object-cover mr-4" src=" images.unsplash.com/photo-1494790108755-...t=crop&crop=face " />
<div>
<h4 class="font-semibold text-primary">Sarah Chen</h4>
<p class="text-sm text-muted-foreground">Marketing Manager</p>
<p class="text-sm text-muted-foreground">Member since 2021</p>
</div>
</div>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="p-8">
<div class="flex items-center mb-4"></div>
<blockquote class="text-lg text-muted-foreground mb-6 italic leading-relaxed">"Toastmasters gave me the leadership skills I needed to advance my career. The supportive environment made all the difference."</blockquote>
<div class="flex items-center"><img alt="Michael Torres" class="w-12 h-12 rounded-full object-cover mr-4" src=" images.unsplash.com/photo-1472099645785-...t=crop&crop=face " />
<div>
<h4 class="font-semibold text-primary">Michael Torres</h4>
<p class="text-sm text-muted-foreground">Software Engineer</p>
<p class="text-sm text-muted-foreground">Member since 2019</p>
</div>
</div>
</div>
</div>
<div class="card shadow-card hover:shadow-elegant transition-all duration-300 group">
<div class="p-8">
<div class="flex items-center mb-4"></div>
<blockquote class="text-lg text-muted-foreground mb-6 italic leading-relaxed">"The structured Pathways program helped me develop not just speaking skills, but also critical thinking and leadership abilities."</blockquote>
<div class="flex items-center"><img alt="Emma Johnson" class="w-12 h-12 rounded-full object-cover mr-4" src=" images.unsplash.com/photo-1438761681033-...t=crop&crop=face " />
<div>
<h4 class="font-semibold text-primary">Emma Johnson</h4>
<p class="text-sm text-muted-foreground">Teacher</p>
<p class="text-sm text-muted-foreground">Member since 2022</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Meeting Info Section -->
<section class="py-20 bg-white" id="meeting">
<div class="container mx-auto px-4">
<div class="max-w-6xl mx-auto">
<div class="text-center mb-16">
<h2 class="font-bold text-4xl md:text-5xl text-maroon mb-6">Visit Our Club Today!</h2>
<p class="text-xl text-muted-foreground max-w-3xl mx-auto">If you'd prefer to let us know you're coming or would like more information, we'd be happy to hear from you. All visitors are welcome!</p>
</div>
<div class="grid lg:grid-cols-2 gap-12 items-start">
<div class="card shadow-card">
<div class="bg-primary text-white p-6">
<h3 class="text-2xl font-bold text-center">Meeting Information</h3>
</div>
<div class="p-8 space-y-6">
<div class="flex items-start space-x-4">
<div>
<h4 class="font-semibold text-lg mb-2">Location</h4>
<p class="text-muted-foreground">Quakers Hill Bowling Club<br />
7-17 Douglas Rd<br />
Quakers Hill NSW 2763</p>
</div>
</div>
<div class="flex items-start space-x-4">
<div>
<h4 class="font-semibold text-lg mb-2">Meeting Days</h4>
<p class="text-muted-foreground">2nd and 4th Tuesday of each month</p>
</div>
</div>
<div class="flex items-start space-x-4">
<div>
<h4 class="font-semibold text-lg mb-2">Time</h4>
<p class="text-muted-foreground">7:30 PM - 9:30 PM</p>
</div>
</div>
<div class="flex items-start space-x-4">
<div>
<h4 class="font-semibold text-lg mb-2">What to Expect</h4>
<p class="text-muted-foreground">A friendly, supportive environment where you'll see prepared speeches, impromptu speaking (Table Topics), and encouraging evaluations.</p>
</div>
</div>
<div class="pt-4 border-t"><button class="btn-cta w-full">RSVP for Next Meeting</button></div>
</div>
</div>
<div class="space-y-8">
<div class="card shadow-card">
<div class="p-8">
<h3 class="font-semibold text-2xl text-primary mb-4">Your First Visit</h3>
<ul class="space-y-3 text-muted-foreground">
<li class="flex items-start">No preparation required - just come as you are</li>
<li class="flex items-start">Meet our friendly members and observe the meeting format</li>
<li class="flex items-start">Optional participation in Table Topics (impromptu speaking)</li>
<li class="flex items-start">Learn about our Pathways educational program</li>
</ul>
</div>
</div>
<!-- Map placeholder -->
<div class="card shadow-card">
<div class="p-0">
<div class="bg-muted/50 h-64 rounded-lg flex items-center justify-center">
<div class="text-center">
<p class="text-muted-foreground">Interactive map would be embedded here</p>
<button class="btn-outline mt-4">View on Google Maps</button></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Contact Section -->
<section class="py-20 bg-muted/30" id="contact">
<div class="container mx-auto px-4">
<div class="max-w-6xl mx-auto">
<div class="text-center mb-16">
<h2 class="font-bold text-4xl md:text-5xl text-maroon mb-6">Ready to Grow? Let's Chat.</h2>
<p class="text-xl text-muted-foreground max-w-3xl mx-auto">Have questions about joining or want to learn more about our club? We'd love to hear from you.</p>
</div>
<div class="grid lg:grid-cols-2 gap-12">
<div class="card shadow-card">
<div class="p-6 border-b">
<h3 class="text-2xl text-primary font-bold">Get in Touch</h3>
</div>
<div class="p-8">
<form class="space-y-6" onsubmit="handleFormSubmit(event)">
<div class="grid md:grid-cols-2 gap-4">
<div><label class="block text-sm font-medium mb-1">Full Name *</label> <input class="w-full p-3 border border-border rounded-lg focus:outline-none focus:ring-2 focus:ring-primary" name="name" required="" type="text" /></div>
<div><label class="block text-sm font-medium mb-1">Email Address *</label> <input class="w-full p-3 border border-border rounded-lg focus:outline-none focus:ring-2 focus:ring-primary" name="email" required="" type="email" /></div>
</div>
<div><label class="block text-sm font-medium mb-1">Phone Number</label> <input class="w-full p-3 border border-border rounded-lg focus:outline-none focus:ring-2 focus:ring-primary" name="phone" type="tel" /></div>
<div><label class="block text-sm font-medium mb-1">Reason for Visiting</label> <select class="w-full p-3 border border-border rounded-lg focus:outline-none focus:ring-2 focus:ring-primary" name="reason"><option value="">Select a reason</option><option value="improve-speaking">Improve Public Speaking</option><option value="leadership-skills">Develop Leadership Skills</option><option value="career-advancement">Career Advancement</option><option value="networking">Networking</option><option value="personal-growth">Personal Growth</option><option value="other">Other</option> </select></div>
<div><label class="block text-sm font-medium mb-1">Message</label><textarea class="w-full p-3 border border-border rounded-lg focus:outline-none focus:ring-2 focus:ring-primary" name="message" placeholder="Tell us more about your goals or any questions you have..." rows="4"></textarea></div>
<button class="btn-cta w-full" type="submit">Send Message</button></form>
</div>
</div>
<div class="space-y-8">
<div class="card shadow-card">
<div class="p-8">
<h3 class="font-semibold text-2xl text-primary mb-6">Contact Information</h3>
<div class="space-y-4">
<div class="flex items-center space-x-3"><span class="text-muted-foreground">info@quakershilltoastmasters.org
<div class="flex items-center space-x-3"><span class="text-muted-foreground">+61 2 9999 9999</span></div>
<div class="flex items-center space-x-3"><span class="text-muted-foreground">2nd & 4th Tuesday, 7:30 PM - 9:30 PM</span></div>
</div>
</div>
</div>
<div class="card shadow-card">
<div class="p-8">
<h3 class="font-semibold text-2xl text-primary mb-4">Free Resources</h3>
<p class="text-muted-foreground mb-6">Get started with these helpful resources while you consider joining our club.</p>
<div class="space-y-3"><button class="btn-outline w-full text-left">Download: 5 Ways to Speak with Confidence</button><button class="btn-outline w-full text-left">Watch: What to Expect at Your First Meeting</button><button class="btn-outline w-full text-left">Explore: Pathways Learning Program</button></div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Footer -->
<footer class="bg-primary text-white">
<div class="container mx-auto px-4 py-12">
<div class="grid md:grid-cols-4 gap-8"><!-- Club Information -->
<div class="space-y-4"><img alt="Toastmasters International" class="h-12 w-auto brightness-0 invert" src=" www.toastmasters.org/~/media/38FF644B756...D2BE44D6F8E44F8.ashx " />
<h3 class="font-semibold text-lg">Quakers Hill Toastmasters</h3>
<p class="text-white/80 text-sm">Building confident speakers and leaders since 1993.</p>
</div>
<!-- Quick Links -->
<div>
<h4 class="font-semibold mb-4">Quick Links</h4>
<ul class="space-y-2 text-sm">
<li><a class="text-white/80 hover:text-accent transition-colors" href="#about">About Us</a></li>
<li><a class="text-white/80 hover:text-accent transition-colors" href="#meeting">Meeting Times</a></li>
<li><a class="text-white/80 hover:text-accent transition-colors" href="#pathways">Pathways Program</a></li>
<li><a class="text-white/80 hover:text-accent transition-colors" href="#testimonials">Member Stories</a></li>
</ul>
</div>
<!-- Contact -->
<div>
<h4 class="font-semibold mb-4">Contact</h4>
<ul class="space-y-2 text-sm">
<li class="flex items-center space-x-2"><span class="text-white/80">info@quakershilltoastmasters.org
<li class="flex items-center space-x-2"><span class="text-white/80">+61 2 9999 9999</span></li>
</ul>
</div>
<!-- Social Media -->
<div>
<h4 class="font-semibold mb-4">Follow Us</h4>
<div class="flex space-x-4"></div>
</div>
</div>
<div class="border-t border-white/20 mt-8 pt-8">
<div class="flex flex-col md:flex-row justify-between items-center space-y-4 md:space-y-0">
<div class="text-sm text-white/80">
<p class="mb-2">© 2024 Quakers Hill Toastmasters Club #9448. All rights reserved.</p>
<p class="text-xs leading-relaxed">The information on this website is for the sole use of Toastmasters members, for Toastmasters business only. It is not to be used for solicitation and distribution of non-Toastmasters material or information.</p>
</div>
<div class="flex space-x-6 text-sm"><a class="text-white/80 hover:text-accent transition-colors" href="#">Privacy Policy</a> <a class="text-white/80 hover:text-accent transition-colors" href=" www.toastmasters.org ">Toastmasters International
</div>
</div>
</div>
</footer>
<script>
// Initialize Lucide icons
lucide.createIcons();
// Mobile menu toggle
function toggleMobileMenu() {
const menu = document.getElementById('mobile-menu');
menu.classList.toggle('active');
}
// Form submission
function handleFormSubmit(event) {
event.preventDefault();
alert('Thank you for your interest! We\'ll get back to you soon.');
event.target.reset();
}
// Smooth scrolling for anchor links
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
const target = document.querySelector(this.getAttribute('href'));
if (target) {
target.scrollIntoView({
behavior: 'smooth',
block: 'start'
});
// Close mobile menu if open
const mobileMenu = document.getElementById('mobile-menu');
mobileMenu.classList.remove('active');
}
});
});
// Add scroll effect to header
window.addEventListener('scroll', function() {
const header = document.querySelector('header');
if (window.scrollY > 100) {
header.classList.add('scrolled');
} else {
header.classList.remove('scrolled');
}
});
</script>
======================================================================================================================================================
Copyright © 2025 FreeToastHost 3 Support. All Rights Reserved.