
- Details
- Category: Documentation
- By Jane Atkinson
- Hits: 3681
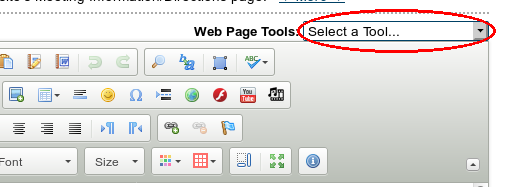
Web page tools
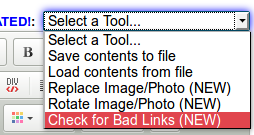
Web page tools are found just above the WYSIWYG editor on the right hand side.

They include the following:—
Save contents to file
This tool saves the source (html) code of your page to a file on your computer.
The text is saved to your browser's downloads folder.
Load contents from file
This tool allows you to load the source code that you saved earlier. It will replace what is already on the page.
An obvious use is for those times when something has gone horribly wrong, but it can also be used if, for example, you've had a special meeting and want to change your page back to its usual appearance afterwards.
Before loading the contents, make sure you are on the page you want to restore.
Choose "Load contents from file" from the pull-down menu and select the correct text file when prompted.
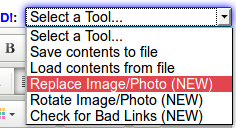
Replace Image/Photo
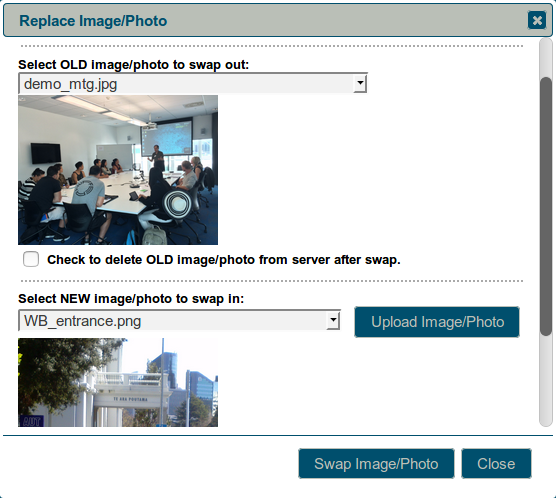
From time to time, you'll want to replace an existing image on a page with a new one. This tool allows you to do this in a single operation.

Choose Replace Image/Photo from the Web Page Tools pull-down menu.

Select the existing image you want to replace in the upper pull-down list, and select the replacement image in the lower pull-down list.
If the image you want to replace isn't on the server, you can upload it from your computer with the Upload Image button.
There is also an option to delete the original image from the server, if it is one that has previously been uploaded to your site. (You cannot remove system images.) If you're going to do this, make sure that you have a backup somewhere, in case you need it again in the future.
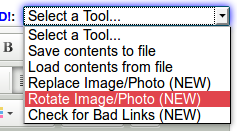
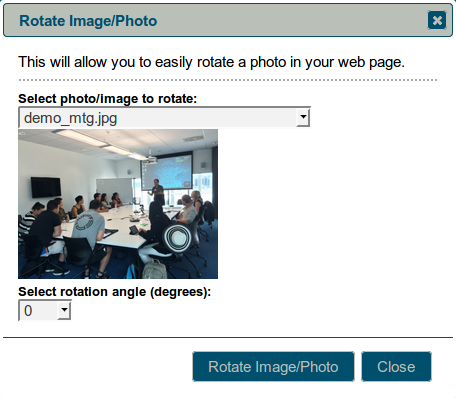
Rotate Image/Photo
Sometimes, you may insert an image in you page and discover that it's lying on its side, or even upside-down. Using this tool, you can quickly and easily re-orient the image.

Choose "Rotate image" in the Web Page Tools pull-down menu.

Choose the image from the pull-down list, then choose the amount of rotation you need and click Rotate Image/Photo.
Note: You can only choose increments of 90 degrees. You can't use this tool to create other angles of rotation. If you wish to do that, you'll need to use an image manipulation program.
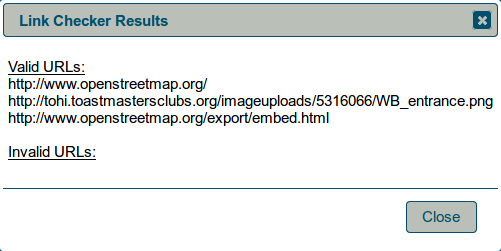
Check for bad links
Broken links cause annoyance and detract from the value of your page. They also slow down page load performance, particularly in the cases of images. This item gives you a quick and easy way to check for them.

Choose Link Checker from the Web Page Tools pull-down menu.

You'll be shown a list of working links, plus any that aren't working properly. Anything in the second list needs to be removed or fixed. Note that this also will include any image references that are broken--if you deleted an image in the wrong way, for example.
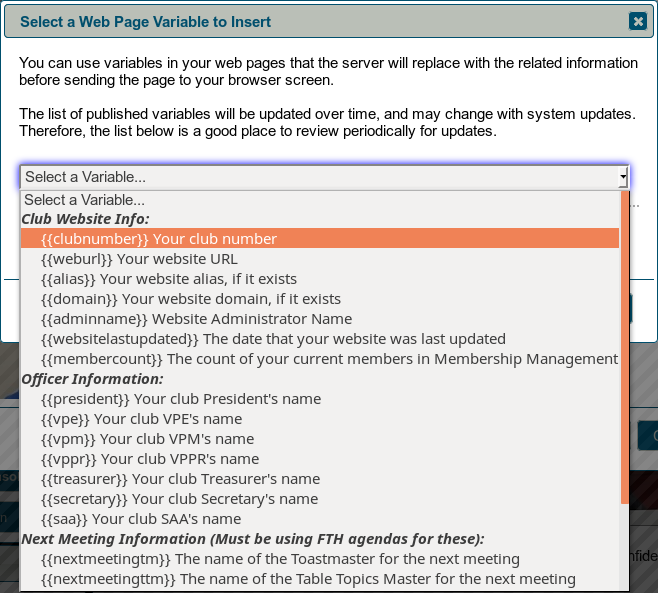
Insert Web Page Variable
Web page variables are items that will update automatically as the information changes. They are especially useful for dates, such as the next meeting date, which change regularly.

Select a variable from the pull-down list and, depending on your browser, it will be copied to the clipboard.
- Some browsers don't support this function. If the variable isn't copied, you can enter it yourself, making sure that it begins and ends with two curly braces.
The variable will still be visible in the page editor window after you've saved. To see the end result, close the editor.
In the case where the variable gets replaced by a photo or a map, the result may take up a significant portion of your available content width. Generally, you can wrap the variable in html "<div>" elements to control the width. If you are running into issues with this, please post a message in the support forums and we can coach you how to best handle this situation.
Latest Forum Posts
-
- Urgent Remove Admin Required
- In Public Forums / Support Requests
- 50 minutes ago
-
- Demo Website
- In Public Forums / Support Requests
- 1 day 10 hours ago
-
- Request is for Add-to-Calendar links
- In Public Forums / Support Requests
- 1 day 18 hours ago
-
- Add to Calendar
- In Public Forums / Support Requests
- 2 days 16 hours ago
-
- Sign Up - HTML - Header
- In Public Forums / Improvement Suggestions
- 3 days 20 hours ago

