
- Details
- Category: Documentation
- By FreeToastHost
- Hits: 7482
Google Map for your Directions Page
To create a map for your directions page
We recommend placing a map to your meeting location on your Meeting Information/Directions page. Doing this makes it very convenient for first time meeting guests to find your meeting location and provides a way for them to create directions from their home or office.
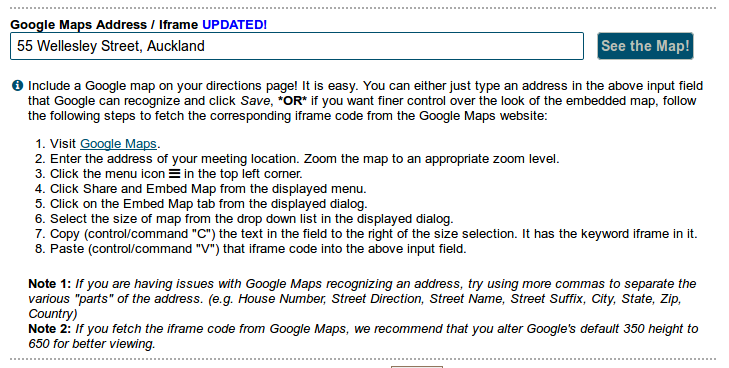
If you are a new website admin or you just don't want to deal with the technical details of generating the iframe code for embedding a map in your Meeting Information/Directions page, then the simplest thing to do is to just enter the street address of your meeting location in the Google Maps box in the Meeting Information/Directions tab of the Admin Console, then click the Save button. FreeToastHost 3 will take it from there and create a basic map for you. If you do this, keep in mind that the street address must be understandable to Google Maps, since we essentially just send it directly to Google Maps to create the map.
However, if you prefer finer control over your embedded map, then we recommend you check out one of the many available map providers on the internet. Although we designed the Google Maps feature with Google Maps in mind, you can use any map provider that can produce iframe embedding code. ("iframe" is just fancy jargon for a method to place a window to another website in your website.) Here are some of the various map providers that can provide iframe code--click on any of the names below to visit their website:
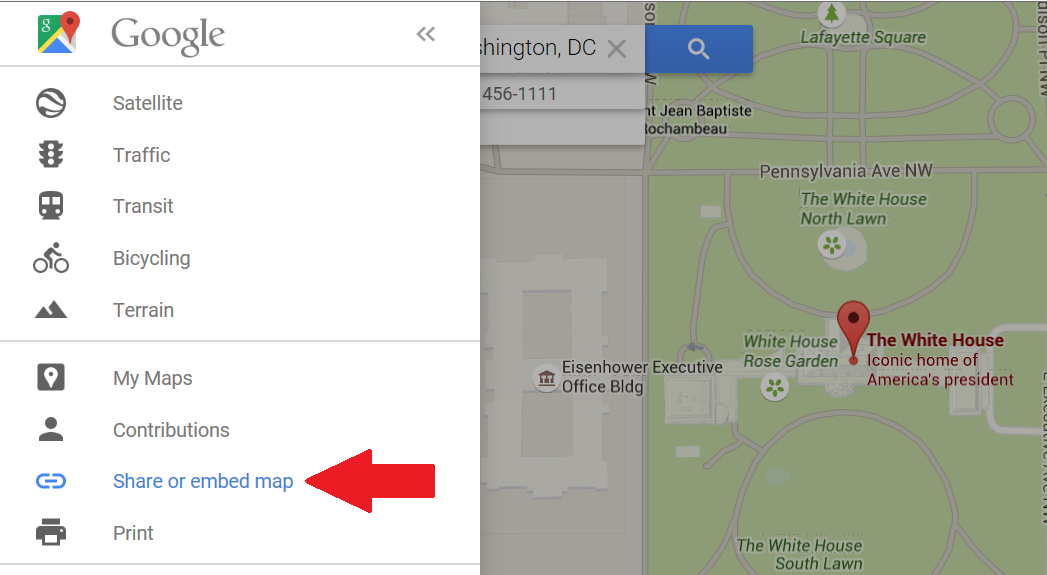
- Google Maps (Use the menu icon, the three bars, at the top left of the page.)
- Bing Maps (Select 'More' near the top right (right of page center), when the menu opens select </> Embed a map.)
- Waze Live Map (Enter your club meeting address in the 'destination' box then select Share on the left side. Select 'Embed' in the dialog box that opens.)
- OpenStreetMap (User Share button at right, then click HTML tab.)
For more details about using iframe code, see Adding and editing page content.
Steps to embed the map in your Meeting Information/Directions Page using <iframe> code:
- Go to the map provider of your choice.
- Use the available features in the map service to locate your meeting address.
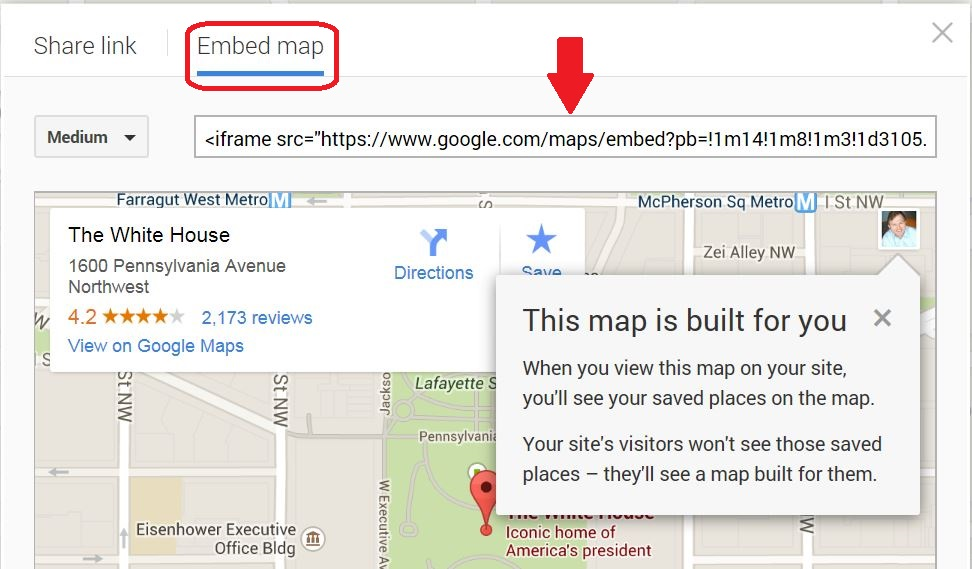
- Use the above italicized suggestions to find the appropriate Share or Link button and locate the iframe code. You should see some embed code there beginning with <iframe>--that is what you are looking for.
- Choose the view, embedded map size and zoom level that you want. If there are choices, choose embeddable html.
Note for Bing Maps: As of this writing, the embed code typically contains several <div> that are needed and must be included in the code you copy into your sites "Google Maps Address / iframe" box.
Note for Waze Live Map: See this page for information about available customizations (such as adding a pin): https://developers.google.com/waze/iframe - Copy that iframe code to the clipboard and paste it in to the Google Maps box in the Meeting Information/Directions tab of the Admin Console. Remember, although it says "Google Maps", it can also be used for any of the above. You can see what your map will look like if you click the "See the Map!" button--a window will pop-up showing your map.
- Save, then check your page by clicking on the "Meeting information / directions" link in the main menu, and make adjustments if necessary.

If you want to see what your map will look like without having to exit the Admin Console, then click the "See the Map!" button shown above, after entering an address or iframe code in the box to the left. Clicking the button will cause a pop-up window containing your map to be displayed.
As an example of what the <iframe> code looks like, here is what you would see as of this writing using Google Maps:


Latest Forum Posts
-
- Cannot Access FTH from Toronto, Canada
- In Public Forums / Support Requests
- 16 minutes ago
-
- Adding New Member
- In Public Forums / Support Requests
- 35 minutes ago
-
- Mailing lists will not send emails, getting smtp 5...
- In Public Forums / Support Requests
- 13 hours 12 minutes ago
-
- PC from Lagos, Nigeria can no longer access FTH
- In Public Forums / Support Requests
- 22 hours 25 minutes ago
-
- Difficulty accessing club website with custom doma...
- In Public Forums / Support Requests
- 2 days 1 hour ago

